Google Cloud Platform(以下 GCP)で、WordPressを導入する方法です。
少し前まではCompute Engineでサーバーを建てて、ミドルウェアの設定から行ってWordPressの設置を行う工程で対応していたのですが、CloudLauncherを使うと、恐ろしく簡単にWordPressの導入ができることを(今更ながら)知りました。。。
この記事の目次
GCPの管理画面
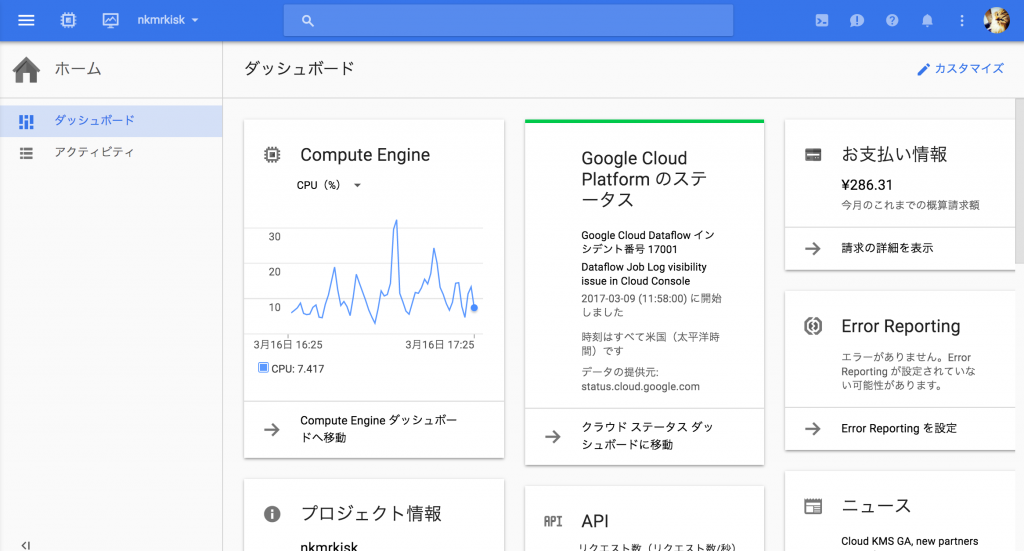
プロジェクトを作成した先の、管理画面トップからご説明します。プロジェクトの作成までは、きっともっとわかりやすいブログがあると思うので、調べてみてください。

CloudLauncherの画面へ
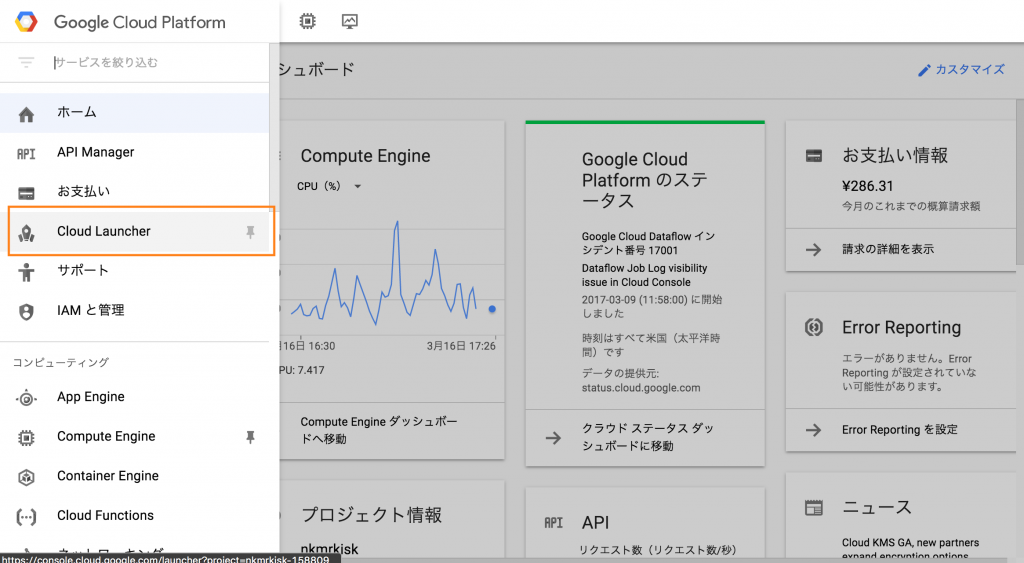
管理画面の左上のメニューボタンからメニューを開いて、CloudLauncherに移動してください。

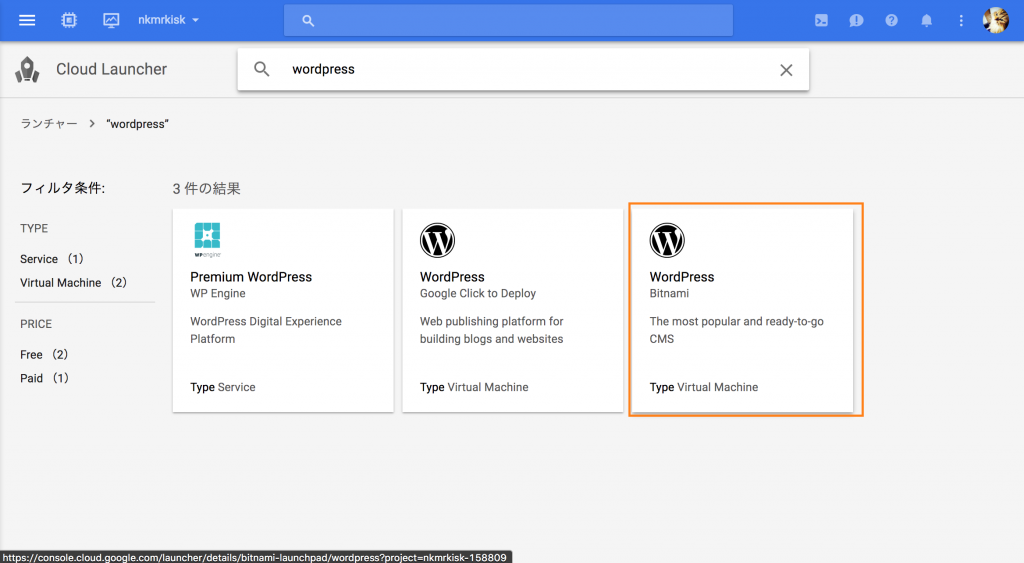
CloudLauncherのページに遷移したら、検索窓でWordPressと検索してください。

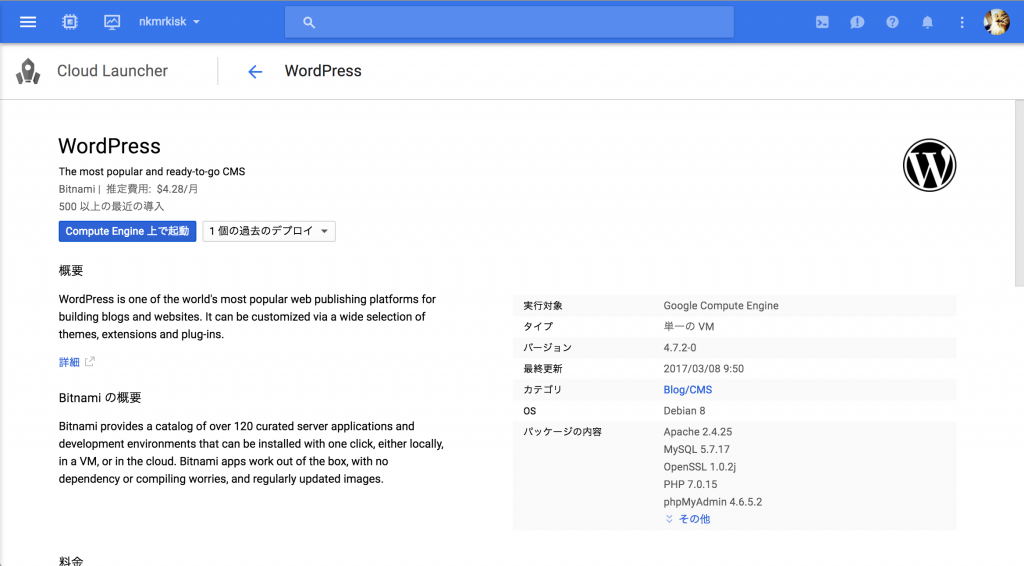
いくつか候補がでてきますが、今回は一番右のBitnamiが開発したWordPressを選択します。
Googleが開発したものでもいいのですが、デフォルトのインスタンスのスペックがちょっと高いため、値段が高くなるので、Bitnamiさんのを選択してます。(設定は簡単に変えられるんですけどね)
WordPressのLauncherを起動
Compute Engine上で起動

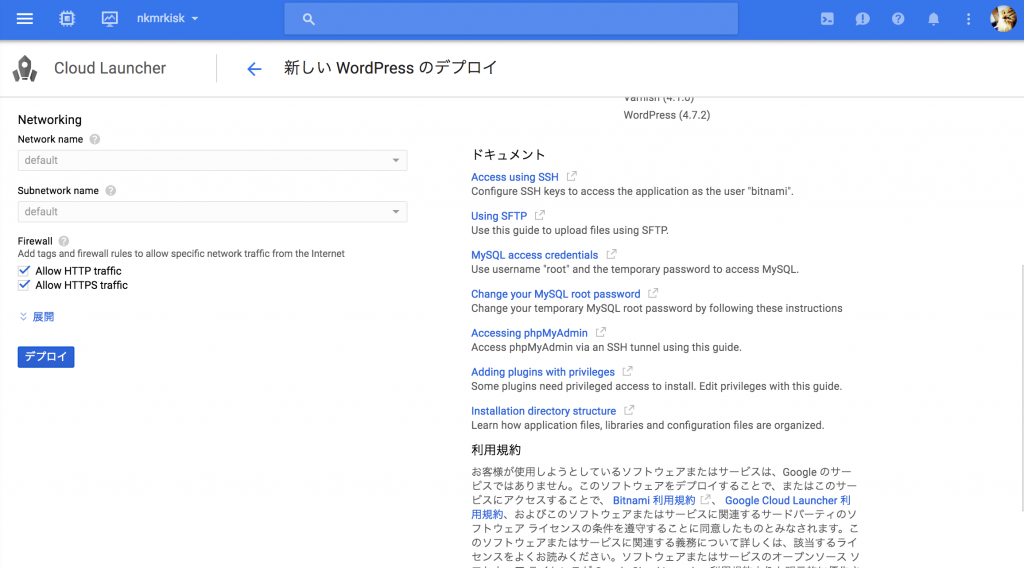
画面が遷移したら、一番下までスクロールしてデプロイを押下してください。

この画面で、インスタンスのスペックの変更やファイヤーウォールの設定ができますので、ご希望の場合は変更してください(後からでもComplute Engineから変えられます)
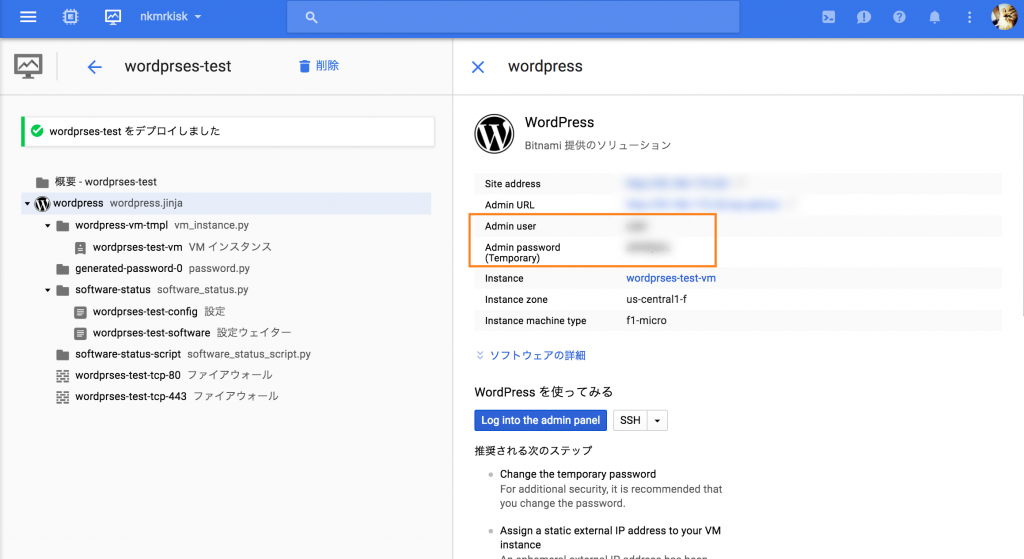
少し待つと、このような画面になります。

この右っかわにログインURLとユーザー名、パスワードが表示されます。
WordPressの導入が完了!

これで導入完了です!
すごいお手軽ですね!!
ちなみに、デフォルトの設定のままだと右下にBitnamiの宣伝バナーが表示されてしまいます。CSSなどで無理やり非表示にする方法もあるのですが、きちんとした無効化の手法もあるので、また今度紹介します。